억양 기호라고도 불리는 발음 구별기에 색을 추가하는 방법이 있는지 궁금하다면, 여러분은 올바른 위치에 있습니다! 왜요? 정답은 ‘예’이기 때문입니다. 그리고 제가 그 방법을 보여드리겠습니다.
다음과 같은 CSS 스타일을 만듭니다:
1 2 3 4 5 6.diacritics { color: hsla(0deg, 100%, 50%, 1); color: hwb(0deg 0% 0% / 100%); font-family: "DejaVu Sans"; /* 현재 DejaVu Sans는 분음 부호 위치에서 가장 높은 정확도를 가지고 있다. */ font-weight: bold; }분음 부호를
diacritics클래스 내에 배치합니다1<span class="diacritics"></span>
알았어요!
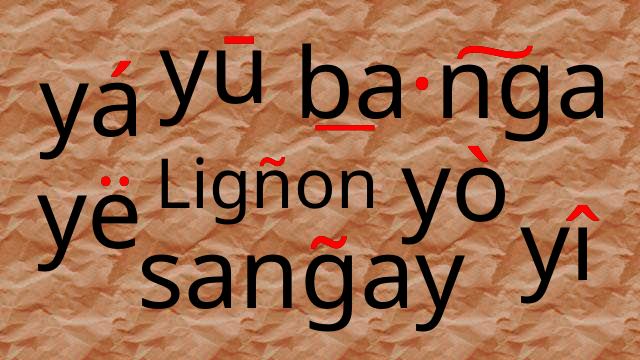
다음은 예입니다:
| |
- batà [ba·tà]
- panibughô [pa·ni·būg·hô]
- aráw–áraw [a·ráw–á·raw]
- këtkët [kët·kët]
- sag̃nay or sagñay [sa·ñgay]
- pan͠gulo [pa·n͠gu·lo]
- āso [ā·so]
- h͞oy [h͞oy]
- pu̱sà [pu̱·sà]
- trab͟aho [tra·b͟a·ho]
CodePen를 통해서도 이용할 수 있습니다. 또는 test-repo: Noto Diacriticals Git 지점에서 간단한 테스트 페이지를 복제할 수 있습니다.
주의사항 : 네이버 파파고 신경번역