
アクセント記号とも呼ばれる発音区別符号に色を付ける方法があるかどうか気になるなら、あなたは正しい場所にいます!なぜなら、答えは「はい」で、方法をお教えします。
次のようなCSSスタイルを作成します。
1 2 3 4 5 6.diacritics { color: hsla(0deg, 100%, 50%, 1); color: hwb(0deg 0% 0% / 100%); font-family: "DejaVu Sans"; /* 現在、ダイアクリティカルマークの位置決めの精度はDejaVuSansが最も高い。 */ font-weight: bold; }diacriticsクラス内にダイアクリティカルを配置します。1<span class="diacritics"></span>
できました!
次に例を示します。
| |
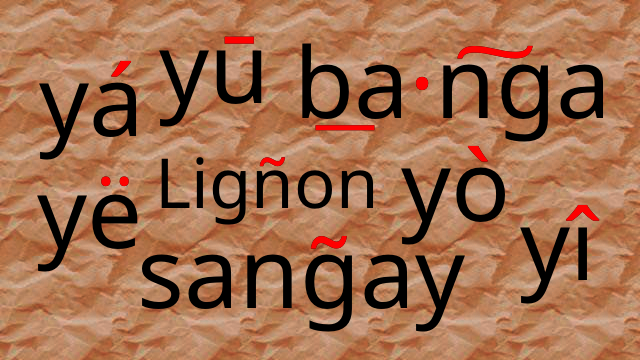
- batà [ba·tà]
- panibughô [pa·ni·būg·hô]
- aráw–áraw [a·ráw–á·raw]
- këtkët [kët·kët]
- sag̃nay or sagñay [sa·ñgay]
- pan͠gulo [pa·n͠gu·lo]
- āso [ā·so]
- h͞oy [h͞oy]
- pu̱sà [pu̱·sà]
- trab͟aho [tra·b͟a·ho]
CodePen経由でも利用できます。 または、私のtest-repo: Noto Diacriticals Gitブランチから簡単なテストページを複製することもできます。
注意:ネイバーPapago神経翻訳


