
If you are wondering if there is a way to add a colour to diacritical marks, also called accent signs, then you are in the right place! Why? Because the answer is, yes, and I will show you how.
Create a CSS style like this:
1 2 3 4 5 6.diacritics { color: hsla(0deg, 100%, 50%, 1); color: hwb(0deg 0% 0% / 100%); font-family: "DejaVu Sans"; /* Currently, DejaVu Sans has the highest accuracy in diacritical mark positioning. */ font-weight: bold; }Place the diacritics within the
diacriticsclass1<span class="diacritics"></span>
Done!
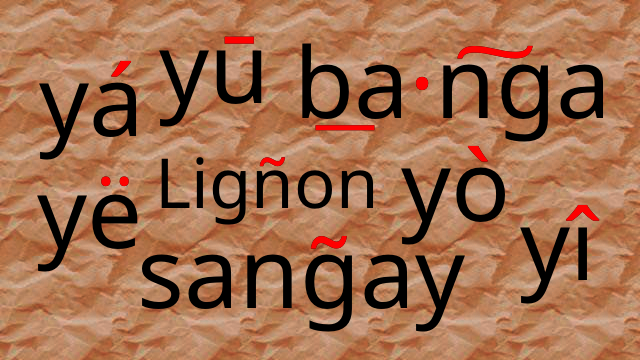
Here are examples:
| |
- batà [ba·tà]
- panibughô [pa·ni·būg·hô]
- aráw–áraw [a·ráw–á·raw]
- këtkët [kët·kët]
- sag̃nay or sagñay [sa·ñgay]
- pan͠gulo [pa·n͠gu·lo]
- āso [ā·so]
- h͞oy [h͞oy]
- pu̱sà [pu̱·sà]
- trab͟aho [tra·b͟a·ho]
It is also available via CodePen. Or, you can clone a simple test page from my test-repo: Noto Diacriticals Git branch.


